Het is vaker gezegd: UX ontwerp wordt maar moeilijk begrepen. Veel mensen voelen niet aan dat ontwerp van een moeiteloze gebruikerservaring niet moeiteloos gaat.
Procenten
Zo kreeg ik laatst nog van iemand te horen dat je bij ontwerp 80% hetzelfde kan gebruiken (“best practices”) en dat je dan 20% interactie design of usability bij kan doen om “het verschil’ te maken…
Tja, autobestuurders rijden veel op routine maar je kunt toch echt niet zeggen dat je voor 80% met je ogen dicht kan rijden omdat er maar 20% van de tijd een risicosituatie is waar je het verschil echt maakt. Hoe komt iemand op zo’n idee?
Van scherm naar flow
Ik ga niet op de percentages in, die zijn nergens op gebaseerd. Maar ik snap wel waar die best practices vandaan komen.

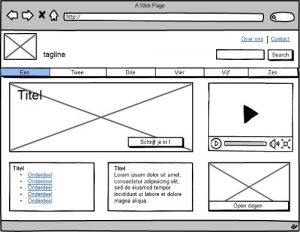
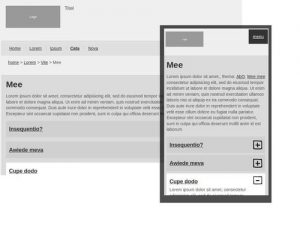
Natuurlijk zijn er interactiepatronen die zich bewezen hebben: een duidelijk zichtbare hoofdnavigatie bijvoorbeeld. Vreemd genoeg zijn juist dàt de zaken die binnen een design vaak onder druk staan omdat het ‘niet spannend’ genoeg is. Maar het is waar: wanneer heel de wereld de ervaring heeft dat iets op een bepaalde manier werkt, kun je dat beter maar ook zo doen.
Maar waarom is het dan geen kwestie van schermen als een bouwpakket in elkaar klikken?
UX ontwerp is meer dan schermen ontwerpen
UX ontwerp richt zich erop om het gedrag van de bezoeker te beïnvloeden. En dat doe je door informatie en vertrouwen en gebruikersgemak te geven. Dat gaat veel dieper dan een set wireframes produceren. Je kunt het werk het beste te vergelijken met het slim inrichten van een winkel:

- Welke indruk krijgen de bezoekers wanneer ze binnenkomen?
- Hoe blijven ze geïnteresseerd wanneer ze langs de rekken lopen?
- Welke routes wil je graag dat ze in de winkel doorlopen?
- Hoe en waar verleidt je ze tot actie?
En vervolgens test je of de inrichting voor de bezoekers werkt, keer op keer. Een goede UX designer is dan ook de warme combinatie van architect, scenarist en gedragspsycholoog in één.
Teamwerk
Maar een UX ontwerper doet dat niet alleen. Ontwerpen doe je met een team. Wat voor team? De functieomschrijvingen kunnen enorm verschillen, maar in de basis heb je mensen in het team die zich met onderzoek bezighouden (doelgroep onderzoek, informatie analyse en testen) en mensen die ontwerpen (interface, visual design en front end development). De verdeling over mensen hangt af van het soort project en natuurlijk het budget.
Design is kostbaar
Al dat werk kost geld, zeker. Maar het levert ook iets heel belangrijks op: conversie. En dat was toch de reden waarom je als bedrijf überhaubt in een applicatie investeert?
Dus durf te investeren in onderzoek en ontwerp. Durf te meten en te testen. Pas je ontwerp aan wanneer het niet voldeed en test dat opnieuw. Het is de enige echte manier om tot een lonend product te komen.