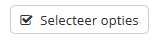
Duidelijk ontwerpen blijft een vak apart. Ik kwam laatst onderstaand blokje in een productoverzicht van een webshop tegen. Wat denken jullie dat hier moet gebeuren?

Dit is nou een prachtig voorbeeld van iets wat niet is wat het lijkt. De checkbox is hier geen checkbox maar een icoontje. Er valt dan ook niets te selecteren, ondanks dat de tekst ernaast daar wel om vraagt. Toen ik op checkbox klikte, ging ik naar een andere pagina toe. Het blokje is dus eigenlijk een link.
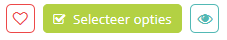
Welke opties er eigenlijk bedoeld worden, wordt pas duidelijk wanneer je met je cursor over het blok heen gaat, dan komen er twee blokjes bij: een hartje en een oogje:

Als klant vind ik dit allemaal erg vaag, maar als ontwerper snap ik de gedachtegang helaas wel.
Hier is geprobeerd om compact drie functionaliteiten te bundelen:
- Ga naar productpagina voor meer informatie (klik op de knop)
- Voeg toe aan favorieten (klik op het hartje)
- Bestel nu! (klik op het oogje, er opent een lightbox met bestelmogelijkheid)
Helaas heeft de ontwerper niet aan de volgende regels gedacht:
Gebruik bekende vormen niet voor andere doeleinden
Niets is hier wat het lijkt. De checkbox is geen checkbox en de button is geen button. Dat laatste is erg jammer want zo mis je wel de ingang naar de productpagina zelf. En ook het icoontje om direct te bestellen is erg onduidelijk. Een oogje is om iets te bekijken, niet om te bestellen.
Verberg geen functionaliteit
Want wat onzichtbaar is, nemen we niet mee in onze overwegingen (What you see is all there is´ van Kahneman). Wanneer je mensen tot actie wil bewegen, moet dat heel duidelijk in je ontwerp terug te vinden zijn. En wanneer je iets verbergt moet je ervoor zorgen dat mensen dat dan wel gaan ontdekken.
Het label ‘selecteer opties’ is niet echt heel stimulerend, juist omdat niet duidelijk is om welke opties het gaat (en ze blijkbaar al geselecteerd zijn). De kans dat mensen de ´favoriet´- en bestel nu´-button hier zullen missen is dan ook best groot.
Wat dan wel?
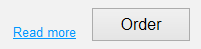
Ik zou hier toch gekozen hebben voor de ´bekende´ interactie elementen:
- een link voor de link naar de productpagina
- een button voor de ´bestel direct´ lightbox

Het hartje voor favorieten zou ik wel gebruiken, omdat dit icoontje ondertussen wel veel bekender is. Maar ik zou het direct zichtbaar bij de afbeelding van het product plaatsen:

Minder creatief? Misschien wel. Maar ook veel duidelijker. En uiteindelijk gaat het toch daar om in UX design.